RadialLayoutMenu COMPONENT
The RadialLayoutMenu component is used for creating radial menus.
IMPORTANT: radial layout menus rely on standard RadialLayout components in order to work.
IMPORTANT: SubLayouts are not supported by the radial menu.
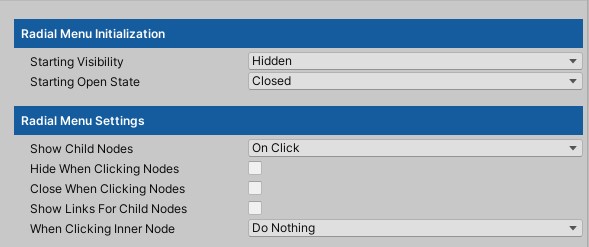
Initialization and Settings

Starting Visibility
Hidden: The menu will be completely hidden (alpha = 0) when the game starts.
Visible: The menu will be visible when the game starts. This doesn't affect its open / closed state.
Starting Open State
Open: The menu will be open (nodes visible) when the game starts.
Closed: The menu will be closed when the game starts.
Show Child Nodes
Always: If a node contains child nodes, they will be always visible.
On Mouse Over: Child nodes will appear when passing the mouse cursor over their parent.
On Click: Child nodes will appear when clicking on their parent.
Hide When Clicking Nodes
If True, the entire menu will disappear when clicking on one of the main nodes. (Main nodes, or "action" nodes are those that should perform some action when clicked. Parent nodes that contain children are not considered).
Close When Clicking Nodes
If True, the menu will close when clicking on one of the main nodes. (Main nodes, or "action" nodes are those that should perform some action when clicked. Parent nodes that contain children are not considered).
Show Links for Child Nodes
Turn this on if you want to show links for child nodes too, or just want to show them only for main nodes. For mode information about links see RadialLayoutLink and Using Links
NOTE: to enable links for the center (main) node, enable the ShowInnerLinks flag in the RadialLayout inspector (Show Inner Links)
When Clicking Inner Node
Open: Menu will open when clicking on the central node.
Hide: Menu will hide when clicking on the central node.
Hide And Close Menu will hide and close when clicking on the central node. This is useful if you need to show the opening animation when showing the menu again.
Do Nothing Clicks on the inner node will be ignored.
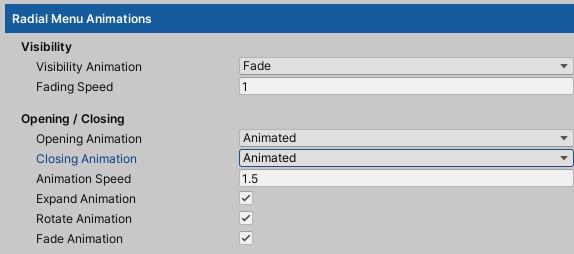
Animations

Visibility Animations
Instant: The menu will disappear immediately when hidden and appear immediately when shown.
Fade: The menu transition with a fade effect when hidden / shown.
Opening Animations
Instant: Nodes will appear / disappear instantly when opening / closing the menu.
Animated: Nodes will use the specified animations when opening closing:
- Expand: Nodes will expand from the center to their final position.
- Fade: Nodes will fade when opening / closing the menu.
- Rotation: Nodes will rotate from the starting point (top) to their final point (can be altered using the Circle Slice) property. ()